👉 Du willst deine E-Mail-Adresse verlinken? Ich zeige dir hier, wie das geht. Plus: Wie sich automatisch ein Betreff einfügen lässt!
Was willst du tun?

Wie verlinke ich meine Mail-Adresse (Text)?
💡 Schreibe deine Mailadresse besser z.B. wie folgt, damit du nicht so viel Spam bekommst:
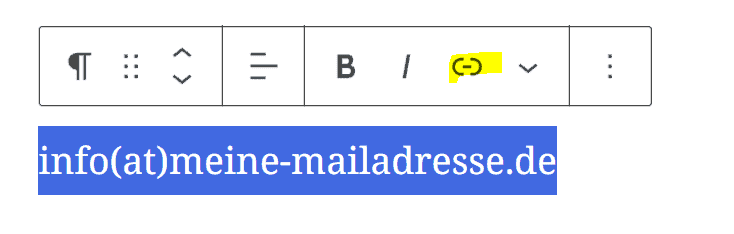
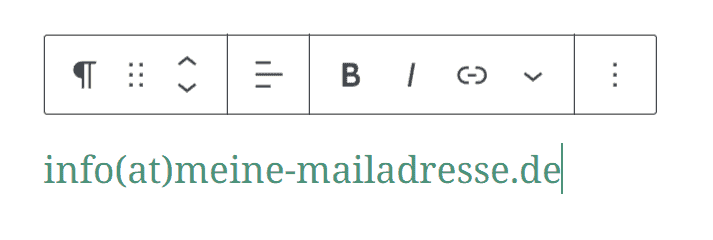
info(at)meine-mailadresse.de
Du lässt also das @-Zeichen weg und schreibst stattdessen (at).
Mail-Adresse: Textlink erstellen mit mailto
Dann markierst du im Text deine Mailadresse und setzt einen Link drauf, indem du aufs “Verlinken-Symbol” (gelb angemarkert) klickst.

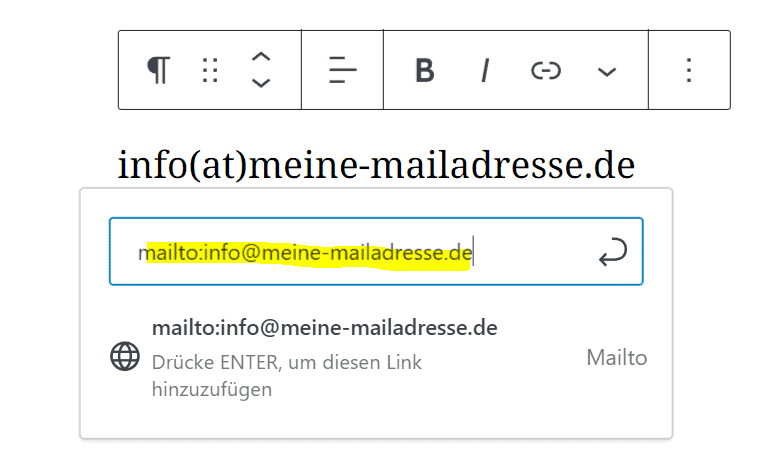
Tippe in die Zeile, die sich öffnet, folgendes ein: mailto:info@meine-mailadresse.de [🠔 kopieren, einfügen, anpassen].
Du musst natürlich anstatt info@meine-mailadresse.de deine Mail-Adresse einfügen. Du bestätigst die Eingabe, indem du Enter oder auf den Pfeil klickst.

Du siehst, dass die Nummer nicht mehr schwarz, sondern grün 🠗 ist. Das bedeutet, dass auf es einen Link gibt und die Mailadresse anklickbar ist! Bei Klick öffnet sich das installierte Mailprogramm. Genial, oder?

Probiere es hier aus und ↗ schreib mir eine Mail, darüber freue ich mich!
Ganz wichtig: Teste, ob das funktioniert und sich dein Mailprogramm öffnet!

Newsletter
Moin, ich bin Angela. ↗ Webseitenpflege, Online-Marketing mit Schwerpunkt SEO (Suchmaschinen-Optimierung) sind meine Leidenschaften. Mach dich marketing-fit mit meinem Newsletter!
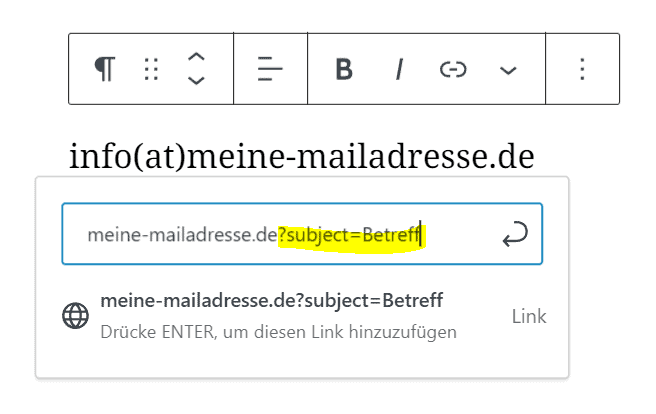
Mailadresse verlinken: Betreff hinzufügen mit ?subject
Jetzt wird es richtig spannend. Du kannst den Befehl eines Betreffs mitgeben, indem du ?subject=Betreff einbaust. Du schreibst da natürlich deinen gewünschten Betreff hin!
Du bestätigst die Eingabe, indem du Enter oder auf den Pfeil klickst.
Der vollständige Befehl lautet:
mailto:info@meine-mailadresse.de?subject=Betreff
Das sieht dann so aus:

Probiere es hier aus und ↗ schreib mir eine Mail, darüber freue ich mich!
Ganz wichtig: Teste, ob das funktioniert und sich dein Mailprogramm öffnet!
Wie verlinke ich meine Mail-Adresse (Button)?
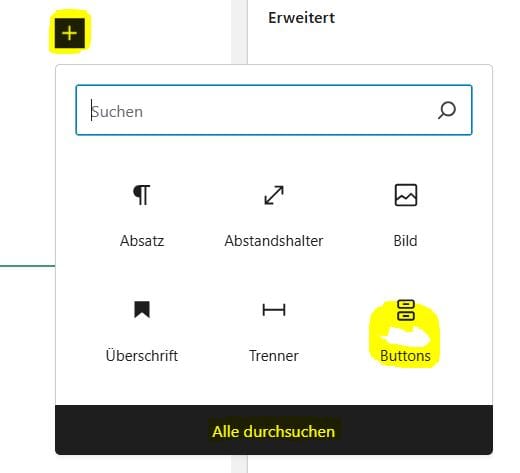
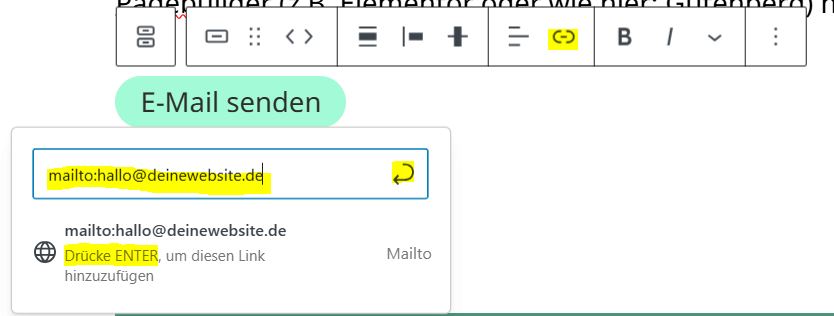
Als erstes brauchst du natürlich einen Button. Den suchst du dir in deinem Pagebuilder (z.B. Elementor oder wie hier: Gutenberg) heraus 🠗.

Als nächstes schreibst du auf den Button, was deine Website-Besucher:innen tun sollen. In dem Fall sollen sie eine Mail an dich senden.

Nun müssen wir den Button verlinken. Wohin soll die Mail denn gesendet werden?
Du klickst auf das Verlinken-Symbol und schreibst folgenden Befehl in die Zeile: mailto:hallo@deinewebsite.de [🠔 kopieren, einfügen, anpassen].
Du bestätigst die Eingabe, indem du Enter oder auf den Pfeil klickst.

Hier siehst du mein Ergebnis. Klicke gerne mal auf den Button und schau, was passiert! Wenn ich alles richtig gemacht habe, sollte sich dein Mailprogramm öffnen.
Ganz wichtig: Testen, ob das alles funktioniert und deine Mail-Adresse stimmt!
Willst du auch deine ↗ Telefonnummer verlinken?
Copyright Beitragsbild: Europeana / Unsplash, Bild Glühbirne erstellt mit canva.com
Gründerin von Webseitenliebe – WordPress- und SEO-Expertin
Ich erstelle (werdenden) Coaches, Trainer:innen, Berater:innen & Therapeut:innen eine im Internet auffindbare WordPress-Website oder Blog, verhelfe zu besseren Google Rankings und mehr Anfragen oder übernehme die komplette Website-Pflege.