Was sind Low Hanging Fruits?
Was bedeutet Low Hanging Fruits? Aus meiner Sicht sind das Maßnahmen, die ohne großen Aufwand auf deiner Website umgesetzt werden können, um ein von dir definiertes Ziel zu erreichen. Bedeutet: Geringer Aufwand, hoher Nutzen!
Im besten Fall haben deine Bemühungen zur Folge, dass du echtes Kaufinteresse weckst.
Viele meiner Kund:innen wissen nicht, wo sie bei einer Website-Optimierung anfangen sollen. Wie wäre es mit dem, das zuerst ins Auge fällt?! Dem Design. Los geht’s!
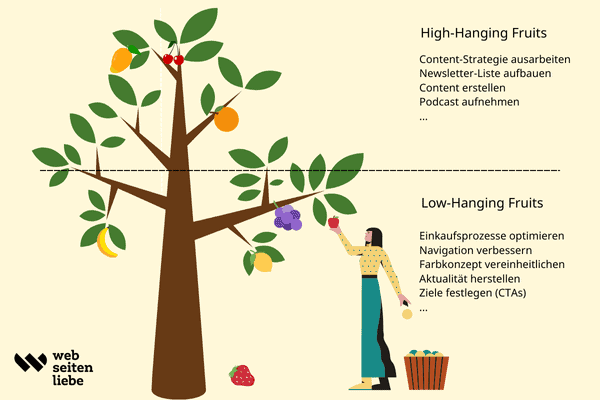
Schaubild: Ernte von Low Hanging Fruits auf einer Website

Warum du dich um Low Hanging Fruits kümmern solltest
Alle wollen ihr Google-Ranking verbessern, alle wollen wenn möglich auf Platz 1 bei Google landen. Es darf viele Anfragen, Buchungen oder Verkäufe regnen. Nur viel tun mögen die wenigsten dafür. Und dafür Geld ausgeben? Kommt auch nicht immer in Frage. Was können wir also tun?
Genau: Wir verbessern das, was schnell geht und den meisten Einfluss auf unsere Website-User hat: Design, Struktur und Aktualität.
Das Beste an den Low Hanging Fruits ist: Du arbeitest erstmal mit dem, was es schon gibt: Deine Website und deren Besucher:innen!
Langfristige Maßnahmen versus Low Hanging Fruits
Im Gegensatz zu langfristigen und nicht sofort spürbaren SEO-Maßnahmen wie Linkbuilding oder das Umsetzen einer Content-Strategie lassen sich durch kleine Änderungen an der Website recht schnell große Bewegungen erzielen.
Nochmal. Das Tolle an Low-Hanging Fruits ist, dass es sich um Maßnahmen handelt, die schnell und einfach umzusetzen sind und die eine unmittelbare, positive Auswirkung auf das Nutzungsverhalten deiner Website-Besucher:innen haben können. Klingt fantastisch, oder?
Natürlich kannst du nach den Sternen greifen, aber sich zuerst den Apfel vor der Nase zu schnappen geht schneller und ist realistischer. Da du diese Tipps selbst umsetzt, sparst du zudem Geld. Machen wir deinen Website-Besucher:innen den Aufenthalt auf deiner Seite also so angenehm wie möglich, damit sie anbeißen!
Mögliche Ziele, die schnell zu erreichen sind
- Den Traffic, den du bereits auf deiner Website hast, in die richtige Richtung lenken und in Kundschaft verwandeln durch Struktur, gute Navigation und Handlungsaufforderungen.
- Die Verweildauer auf deiner Website erhöhen durch gute Inhalte und Verlinkungen.
- Warenkorbabbrüche reduzieren durch reibungslose Prozesse.
- Wiedererkennungswert schaffen durch ansprechendes Design.
- Wiederkehrende Besucher:innen erhalten durch gute Inhalte.

E-Mail-Tutorial Website-Optimierungen
Moin, ich bin Angela.
Die Erstellung und Optimierung von WordPress-Websites inklusive SEO sind meine Spezialgebiete. Erhalte 10 Wochen lang je einen Tipp, um deine Website zu verbessern. Für deine User und Suchmaschinen!
Beispiel 1: Nutze ein einheitliches Farbkonzept
Eine Website sollte nur eine Handvoll Farben verwenden. Die Farbwahl gehört zum Branding.
- Nutze 3-5 Farben.
- Die Farben sollten miteinander harmonieren.
- Links und Buttons sollten immer die gleiche Farbe haben.
- Nutze farbliche Hintergründe, um Sinnabschnitte voneinander zu trennen.
- Achte auf hohe Kontraste. Stichwort Lesbarkeit / Barrierefreiheit.
Tipp: Verwende Farben, die zu dir und deinem Produkt passen. Wenn möglich, wähle nicht mehr als drei Haupt-Farben. Zwei kannst du zusätzlich für Hintergründe nutzen. Mit dem Adobe Colorwheel entdeckst du schöne Farbkonzepte.
Beispiel 2: Gestalte deine Website simpel und verständlich
Viel zu oft geht man von sich selbst aus. Nach dem Motto: Die Website sieht doch super aus, steht alles drauf, ist alles drin, erklärt sich doch alles von allein! Einfach durchklicken!
Tja, manchmal liegt man ganz schön daneben. Die Seite ist nicht gut strukturiert, unübersichtlich, überladen, unverständlich. Das lässt sich sehr leicht ändern.
Wie? Schnapp dir ein paar Freund:innen, die sich eine Stunde Zeit nehmen, um dir folgende Fragen zu beantworten:
- Verstehen sie deine Dienstleistung oder dein Produkt? Wenn nein, wie verstehen sie es?
- Würden sie dir dafür ihr Geld geben? Wenn nein, warum nicht?
- Sehen sie den Mehrwert? Wenn nein, was fehlt ihnen?
- Ist deine Seite sinnvoll strukturiert?
- Empfinden sie deine Website als angenehm?
- Wie finden sie dein Farbkonzept?
- Wissen sie, was sie auf deiner Website tun sollen? Gibt es Call To Actions (CTAs)?
- Was finden sie sonst auffällig, im positiven wie im negativen Sinne?
- Für Shop-Betreiber:innen: Lass sie einmal den Einkaufsprozess durchlaufen und lass dir sagen, was optimal lief und wo es gehakt hat.
- Funktionieren deine Kontaktformulare?
Überlege dir weitere Fragen und knöpfe dir deine Website vor. Verändere das, was aus deiner Sicht sinnvoll erscheint.
Beispiel 3: Halte deine Website aktuell
Sowohl Google als auch deine Website-User mögen es aktuell. Wer hat beim nächsten Besuch vor Ort schon Lust, zur falschen Adresse zu latschen oder vor verschlossenen Türen zu stehen?! Ich nicht!
Sieh dir also einmal alle deine Seiten an überprüfe sie auf Aktualität:
- Haben sich deine Preise oder Öffnungszeiten geändert?
- Stimmt die Telefonnummer noch?
- Wen möchtest du mit deinen Inhalten ansprechen?
- Fehlen wichtige Informationen oder sind deine Seiten völlig überladen mit Informationen?
- Hast du eine Über-Mich-Seite, Impressum und Datenschutzhinweise?
Fazit
Am Ende des Tages werden sich deine Bemühungen auszahlen, da bin ich mir sicher. Bevor du Geld in Anzeigen steckst, sollte dein Webauftritt überzeugend sein.
Was bringen dir täglich hunderte Besucher:innen, wenn sie deine Produkte nicht verstehen und nicht buchen oder anfragen, weil das Kontaktformular nicht funktioniert oder deine Informationen veraltet sind!?
Copyright Beitragsbild: Europeana | Schaubild Low Hanging Fruits: Erstellt mit canva.com
Gründerin von Webseitenliebe – WordPress- und SEO-Expertin
Ich erstelle (werdenden) Coaches, Trainer:innen, Berater:innen & Therapeut:innen eine im Internet auffindbare WordPress-Website oder Blog, verhelfe zu besseren Google Rankings und mehr Anfragen oder übernehme die komplette Website-Pflege.